|
Building equity through sustainable design
|
Hello!
I’m pleased to bring you the second issue of Curiously Green of 2024, while Tom takes a well earned break. This month we’re looking at the inequalities highlighted by this year’s Performance Inequality Gap report, which highlights just how important it is to consider all users when designing for the web. I’m also delighted to introduce Hanna Janssen’s SCOPES, which could provide part of the solution to bridge the inequality gap – after all, an energy efficient site is a more performant site, so better for people and planet!
Taking inspiration from the upcoming edition of Branch magazine, which I’m so thrilled to be working on together with the amazing Hannah Smith from the Green Web Foundation (more on that below), we’d love to make Curiously Green more collaborative and share your ideas and thoughts in future issues of this newsletter. We’ve created a form for this very purpose – in the Shorter notes on the green web section at the end of this newsletter.
Finally, a competition! Tom kindly shared a book review this month, on 10 Moral Questions – How to design tech and AI responsibly. We realise the price point means it may not be affordable for all, so we’re offering a chance to win a free copy! All you need to do is share this newsletter on social media with a creative comment as to why you’re sharing it (and don’t forget to tag us). The deadline is Monday 4th March and the most creative answer will win a free copy of the book!
We hope you enjoy this issue.
– Marketa Benisek
|
|
|
Top picks from the green web
|

Poor website performance highlights inequalities
|
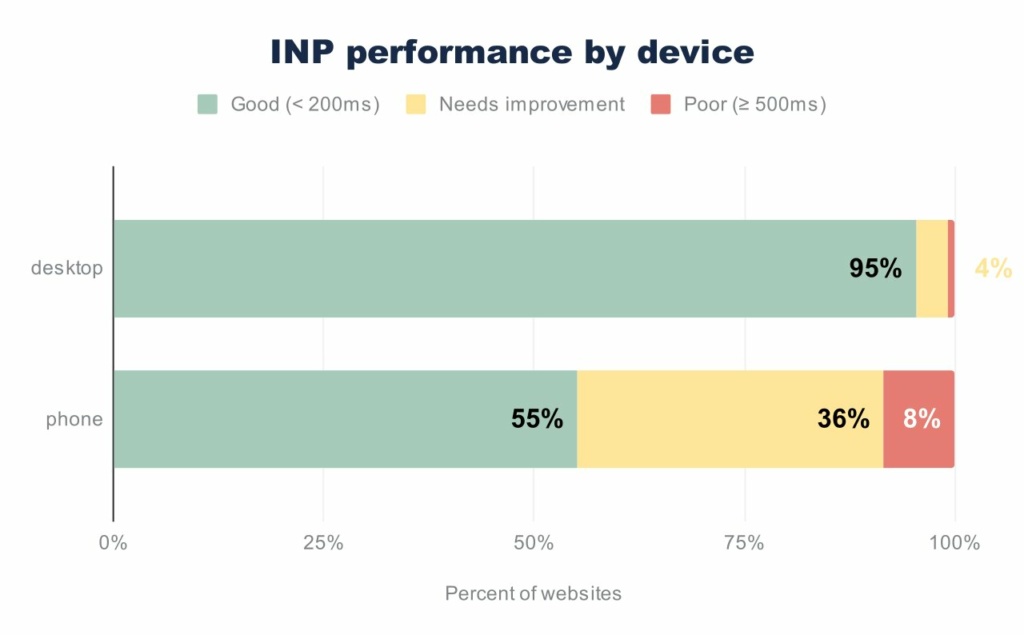
Interacting with pages and apps on the web – on an average device and network – should be achievable within five seconds. That’s the view of Alex Russell, a browser and performance expert at Microsoft. Building products for cutting edge devices and high speed connections just ignores the vast majority of users.
This view is backed up by his 2024 Performance Inequality Gap report, a vitally important and righteously angry look into the state of web performance, which we think should be required reading for all web professionals.
The report looks at the page weight budgets required to meet this modest target of 5 seconds to interactivity. Russell splits things into two broad categories, Javascript heavy and Markup (CSS and HTML) based. From here, he sets out how light a page or app needs to be to meet this target in real world conditions.
Russell’s inequality report is a passionate, well argued and vital look into the state of the web today. Taking its advice would go a long way to making the internet a fairer, more performant and less polluting place.
|
|

SCOPES - a System Conscious of Potential Energy Savings
|
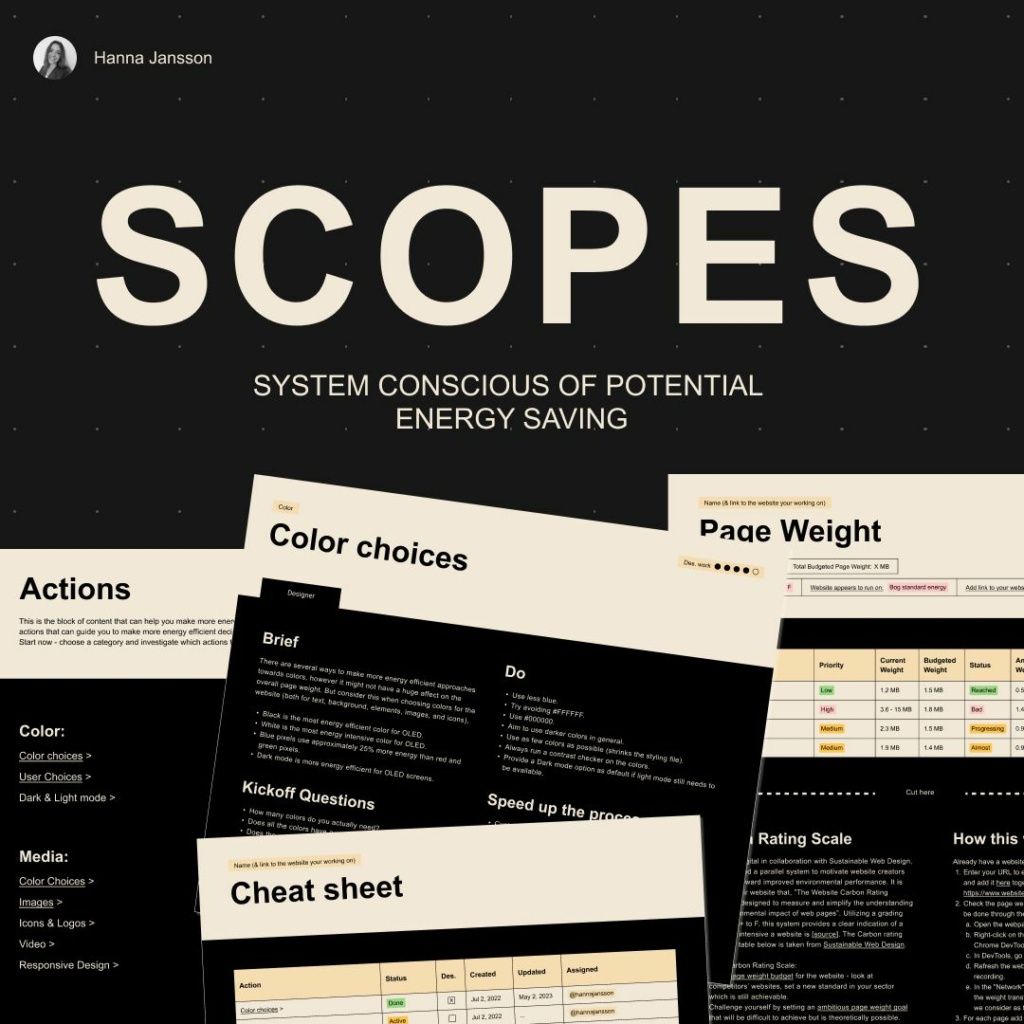
We had the pleasure of meeting Hanna Janssen, author of SCOPES, when she presented her work to the Wholegrain team last year, while she was finalising her thesis. After a year of dedicated research into sustainable web design, Hanna has released SCOPES – a comprehensive template offering guidelines for designers to prioritise energy efficiency when creating websites.
SCOPES originated from Hanna’s desire to explore making energy efficiency the default mode for websites, and integrates best practices and recommendations derived from her extensive research. We love what Hanna refers to as ‘Minimum Lovable Product’ – the most energy efficient version of your digital product after applying the best practices of sustainable web design to your project. We encourage you to check out Hanna’s Figma file, which is packed with insights to help you keep a sustainability-first mindset when designing your sites.
|
|
|
|
|
“Design means building our future. A future urgently calling for a new way of thinking.”
|
– Karel J. Golta
|
|

10 Moral Questions - How to design tech & AI responsibly by Q Collective
|
I’ve always believed that progress begins with asking good questions. When we ask the right questions, we help ourselves to see new perspectives and uncover new possibilities. I’m therefore very excited by this new book from Q Collective on how to design AI and tech responsibly.
Written by a diverse group of thought leaders with an aim of starting a discussion about how we can create a future in which technology truly improves our lives, this book is exactly what we need at this point in history.
It’s a book as much about humanity and culture as it is about technology. It takes us back into the past to appreciate how different cultures approached similar problems through their own cultural lenses, and it encourages us to reflect on how our own culture is shaping, and limiting, our approaches to the challenge and opportunity presented by modern technology and AI.
To top it all off, it’s a tactile thing of beauty that I’ll be keeping on the coffee table and dipping into for many years to come.
– Tom Greenwood, Co-founder of Wholegrain Digital
|
|
|
|
|
Contribution call out - Branch magazine wants to hear from you!
|

We need your thoughts on finding beauty in imperfection in the digital world
|
This quarter, I’m a co-guest editor for Branch issue 8, which sets out to explore the theme Finding beauty in the imperfect. Working alongside Hannah Smith from the Green Web Foundation, our aim for this issue is to make it the most collaborative yet, and we need your help to do so!
As we’ve mentioned before, when it comes to making progress in building a more sustainable tech industry, we must not be held back by perfection paralysis. Some of the green software tools that are openly available aren’t perfect, but they have helped initiate a global movement to make digital more sustainable.
We want to explore a range of narratives on finding beauty in imperfections in the digital world. So, what stories can you share on how tech, however ‘imperfect’, has enabled you to contribute to a more sustainable world at any scale – from your local or online community, to global business?
You don’t need to be a writer to get involved, as there are two ways to be part of this issue – you can submit a quick reflection, or suggest an idea for a full piece. We’ll support you, however you choose to contribute. The deadline for contributions is Tuesday 27th February so you have a week to get involved. We can’t wait to see and share your ideas!
|
|
|
|
|
Shorter notes on the green web
|
-
We’d love to see more of your thoughts on digital sustainability this year!
We do love to share what’s caught our eyes on the green web each month, and the conversations with you that follow, but we’d love to hear more from you, the Curiously Green community. 💻🌿
To make this easy, we’ve created a form where you can send us links and your thoughts on them, to be considered for inclusion in future issues of Curiously Green. We can’t wait to hear from you. 💚
|
|
|
What’s caught our community’s 👀s this month
|
-
Google has recently introduced Circle to Search, a new AI-powered feature that allows you to search for anything on selected premium android smartphones – without switching apps – with a simple gesture, like drawing a circle. This means that the entire screen becomes visible to the OS – everything on the screen, in every app. Screenshots are becoming the new API.
-
An interesting read from Chris Adams from the Green Web Foundation, where he shares his thoughts on the importance of being intentional about the mental models we use when thinking about digital sustainability
-
Following the EU’s AI act, which we shared last month, the US has introduced the first legislation to explicitly refer to the environmental impacts of AI. This was officially endorsed by our friends at The Green Web Foundation, who share more and explain why in their blog.
-
Following on from his recent piece that we shared last month, on whether the Cloud Carbon Footprint methodology for data center emissions could be adapted for website emissions, Fershad Irani has a new article on attributional vs consequential models of measuring impact.
-
If you’re looking for a sustainable search engine alternative and you haven’t already heard of then, do check out Ecosia. This German-based search engine uses advertising revenue to fight climate change, and has just reached the impressive milestone of 200 million trees planted. Going well beyond planting trees when it comes to sustainability, Ecosia has also invested in climate tech solutions, set up an incubator for regenerative agriculture, and has created enough solar plants since 2020 to power all Ecosia searches twice over.
-
The UK House of Lords committee published the final report on generative AI. At eight chapters it’s a long read, but the executive summary gives a comprehensive overview of the recommendations for how we move forward and harness the positives of AI while mitigating risk, without copying existing regulation in the US, EU and China.
-
Sim Daltonism is a free, open-source app (available on iOS and macOS) that enables you to visualise colours as they are perceived with various types of colour blindness. The mobile app also lets you use your camera to simulate the difference in real time.
-
We’re excited about the recent opening of Google’s new Accessibility Discovery Centre in London. Built in consultation with partners like the The Royal National Institute of Blind People, the Royal National Institute for Deaf People and Everyone Can, the centre will be a space for collaborating, co-designing and learning with the accessibility and disability communities.
-
Our friends at Statik have built a new Carbon Tracker plugin for Craft CMS using our Website Carbon API.
-
Here at Wholegrain, we’ve recently been reviewing our ethical screening policy, which helps us ensure we only work with clients aligned with our values. Tom explains our updated policy, and why it needed reviewing, in his latest blog.
|
|
|
Join the Wholegrain Digital team
|

Help us shape a greener, more humane web
|
If you’re interested in being part of the Wholegrain Digital team, we’re always happy to hear from individuals dedicated to making a difference in the world via digital sustainability.
If you don’t fit the roles advertised at any time, you’re always welcome to get in touch with the team by replying to this newsletter to learn more about us and explore options in a casual conversation.
|
|
|
|
|
Curiously Green is curated and written by Tom Greenwood, Marketa Benisek, Andy Davies and Rachael B.
|
|
|
|